こんにちは! 50代シングル主婦のはぴもりです!
小学生のころから絵を描くことが好きだった私。
仕事・家事に時間をとられ、好きなことはついつい後回しにしがちな毎日。
ふと気付けば、何年もイラスト描いてない・・・
これは、「50代からの人生をハッピーに!」を目指しているはぴもりとしては不本意なコト。
少しづつでも時間を作って、イラスト描きたいなあと思いました。
これはお洒落で素敵な雑誌、「クルーエル」の表紙をモチーフに描きました。
「クルーエル」って、多分「ファッジ」と同じ系列だと思います。
どちらもお洒落ですよねえ♡
自分のはげみにもなるので、イラストをぽちぽちアップできたらなあと思っています。
ぜひごらんください!
 ゆる〜いイラスト*
ゆる〜いイラスト*ちなみに、オリジナルはコチラ↓

はぴもりの好きな雑誌は上記の「ファッジ」 「クルーエル」 そして「ジゼル」などです。
手順を説明*初心者の方にも♪
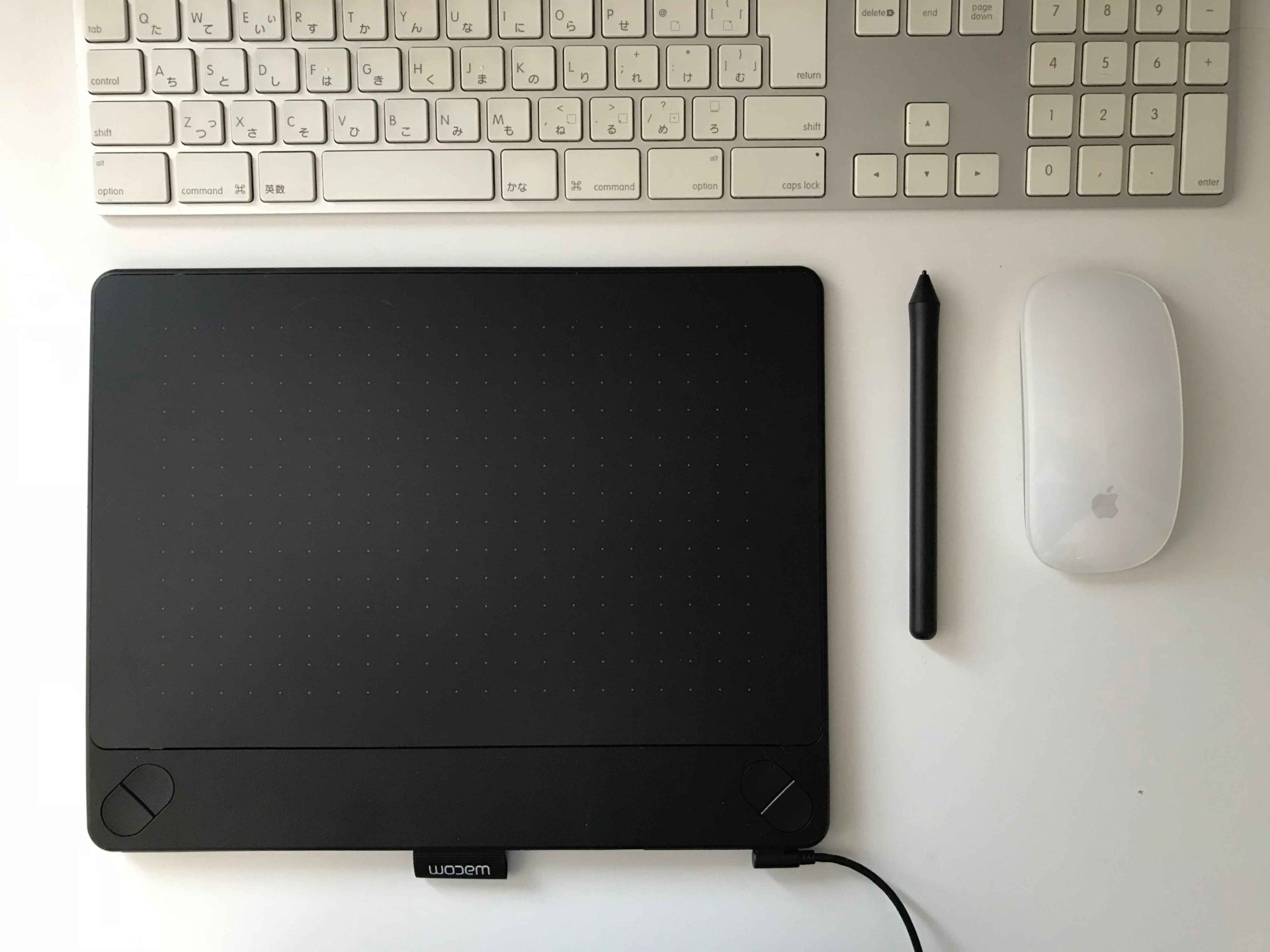
デジタルイラストを描く道具*ペンタブ

ペンタブはワコムを使用しています。Amazonの注文履歴を確認したところ、24,680円で購入していました。
サイズはAmazonによると横27.8cmの縦21.7cm。ほぼA4サイズでしょうか。
ちなみに感応する部分はこれより若干小さめです。
おまけでz-ブラッシュの英語版ソフトがついていました。これは、娘が使いたいといったので、お金を出しあった記憶があります。
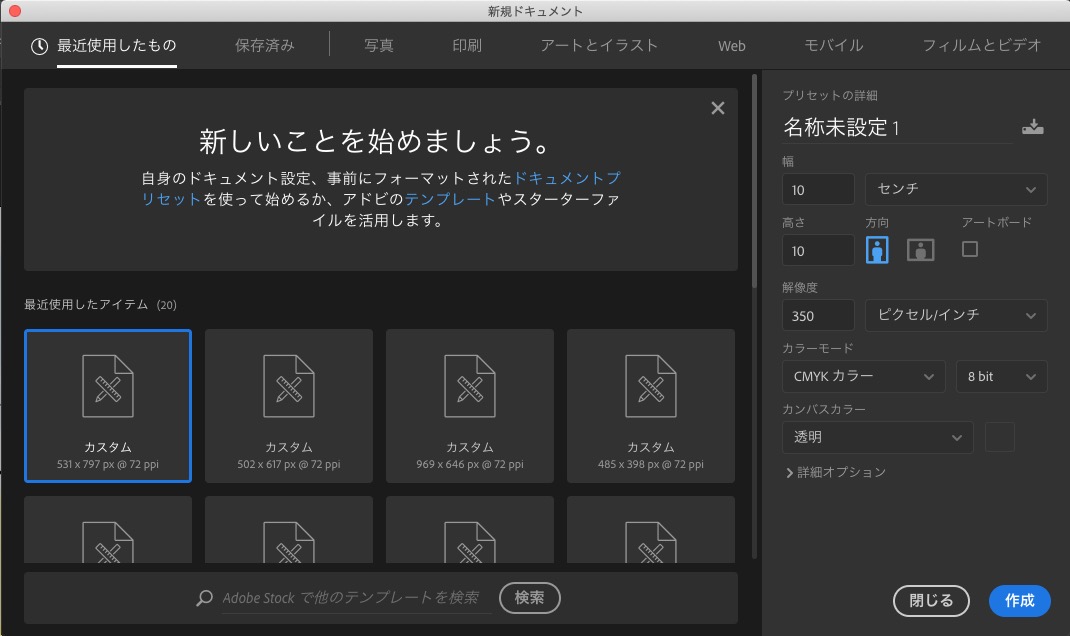
手順1 フォトショで新規作成
イラストを描くため、Photoshopで新しいデータを作成します。メニューのファイル-新規から開けます。

今回は10cm×10cmの正方形で作成しました。解像度は350します。これは、印刷物の原稿として使用する場合、原寸(10cm×10cm)で使用することができるサイズです。
私の場合はCMYKカラー(紙媒体用)を選びます。私がRGBカラー(web用)がニガテなためです。お好きな方で!ちなみに完成後にメニューのイメージ—-モードでどちらにも変えることができますが、製作中は変えることができません!
web用だとそこまで高い解像度は必要ありません。このサイズで充分対応できます。
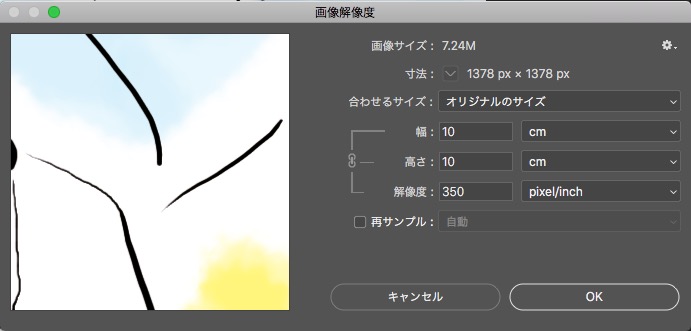
データのサイズは、後から変えられるので心配ありません!メニューのイメージ-画像解像度で変更ができます。

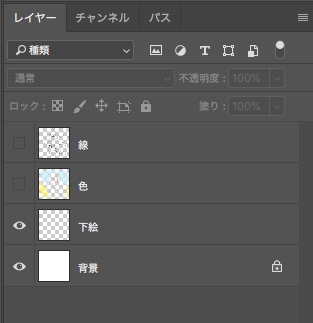
手順2 Photoshopのレイヤーを分ける

線・色付け・白背景の3種類です。線が一番上、白背景は一番下です。
もしレイヤーに最初から「背景」という名前がついていたら、削除して新しいレイヤーをつくります。
データ上で下絵を描きたい方や、下絵をスキャンして取り込みたい方は下絵のレイヤーを用意します。不要な方は3つのレイヤーでおk!
下絵はレイヤーの透明度を薄く設定すれば、作業が楽です。
手順3 アウトラインを描こう!

ペンタブの素晴らしさは筆圧感知があるところです。
筆圧により線の太さが変わります。昔はPhotoshopのブラシで、色々設定して初めて手書風のラインが描けましたが、今はデフォルトであります。

サインペンの様な、手書風のアウトラインが描けます。リアルに描かない方が、オリジナリティのあるイラストになったりします。
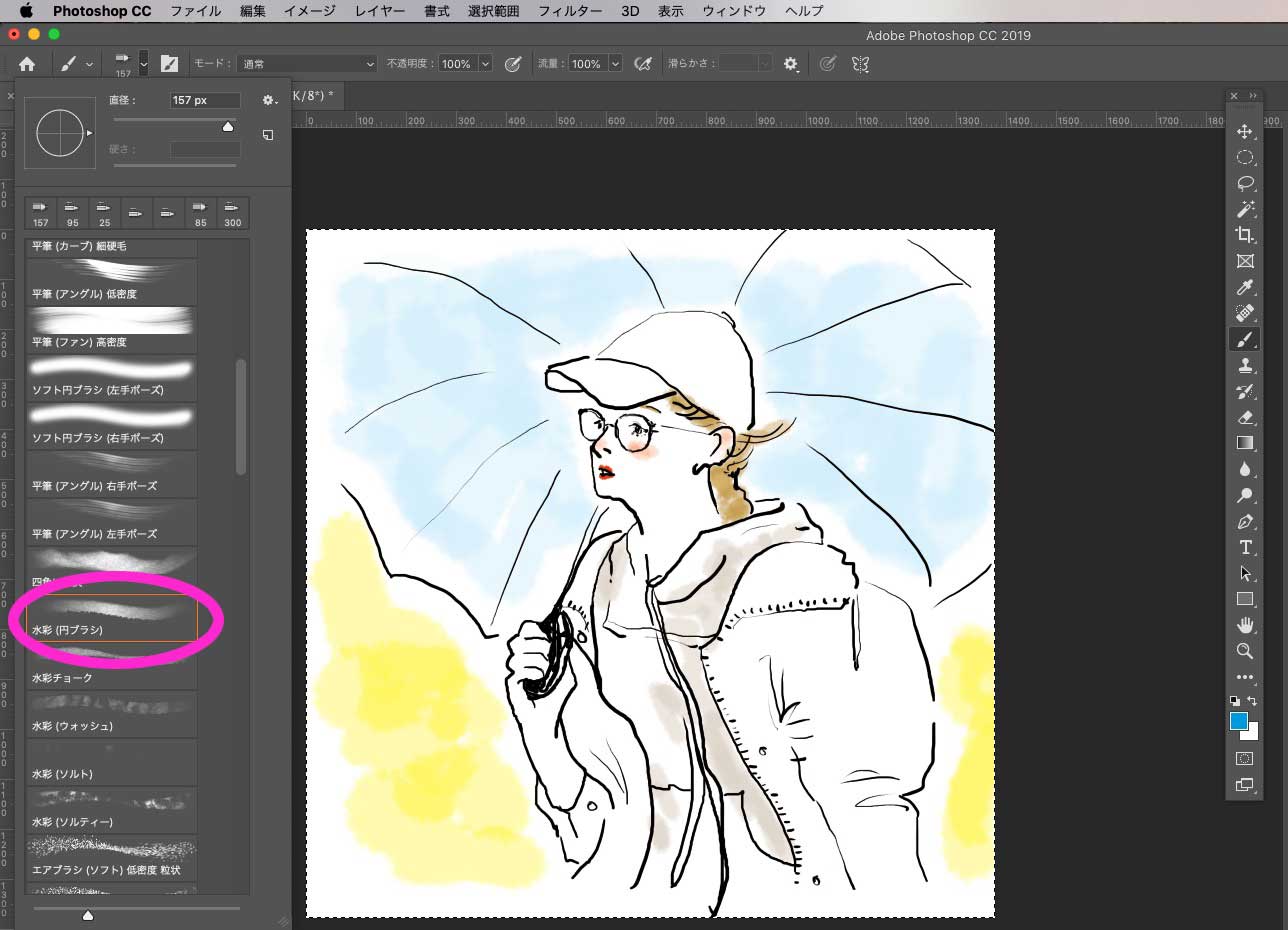
1.ツールボックスからブラシを選ぶ
2.下▽を押してブラシの種類を表示
3.「丸筆(ポイント)硬毛」を選択
線の太さは上部スライダーで変えられるので、色々試して丁度いい太さをみつけましょう!
ちなみに、シフト+Bでブラシ、シフト+Eで消しゴムを選択できるので、描いたり消したりするのに便利です!
手順3 色を付けよう!
水彩風のうっすらしたタッチなら、絵がうまくなくてもさまになるから不思議!あえて白い部分を残すのがポイントです。

広い範囲をぬりたい時は、ブラシをぐっと太くした方が、うまくいきます。
カンタンでしょ?
ぜひチャレンジしてみてくださいね!
おまけ*イラストを原稿として使う時
イラストを印刷物の原稿として使用したい場合
オリジナルは修正が必要になった時のために、レイヤーを残したまま保存します。
別名保存し、レイヤーを統合します。
メニューのイメージ—モードでCMYKカラーを選びます。
EPS、JPGなど印刷屋さんの指定の形式で書き出します。
原寸〜115%のサイズで使えます。あまり拡大しするとぎざぎざが出てしまいます。
最初から使いたいサイズがわかっているときは、描き始める前に解像度350に指定し、天地・左右を原寸の縦横(cmやmm)にしておきます。
イラストをWEBで使用したい場合
背景を透明(png)にしたい場合は、書き出す前に白背景の不要な部分を消しておきます。
同じくオリジナルは別に保存し、メニューのファイル–書き出し–web用に保存–JPGかpngを選んで、保存します。背景を透明にしたい場合はpngです。
この時ファイルサイズが100k以下になるよう、画質を調整します。重いと表示速度が遅くなります。